2016.3.23(水) 最終更新日2018.1.3 16:32
「イラストレーター」を買ってすぐに使いたかったのはこの機能!「塗り」と「線」の関係だよー。
こんにちは!
まちのでんきやさんで販促担当していますヨメしのぶです(^^)/
ニュースレターなんかも担当しています。
第一号は手書きで書き、その後パソコンに切り替えてワードで書くようになり、第40号から「イラストレーター」というソフトで書くようになり現在65号を書いている最中です。イラストレータはほんとうにいろんなことができて便利です。当初、このソフトを買ったとき私が一番使いたかった機能っていうのがありました。ニュースレター作成でとっても活躍し、今でもときどき活用しています。
今日のブログはそのイラストレーターの「ある機能」は何かっていう話です。
興味のない方はここでスルーです(笑)
文字の縁取りすると文字がつぶれるWordが使いにくかったー
ふちどりー。
文字のまわりに違う色でふちどりをしたかったんです。
って文章で書いてもわかりにくいんで写真で説明しまーす。
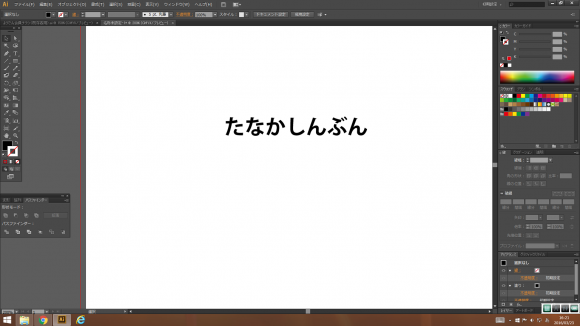
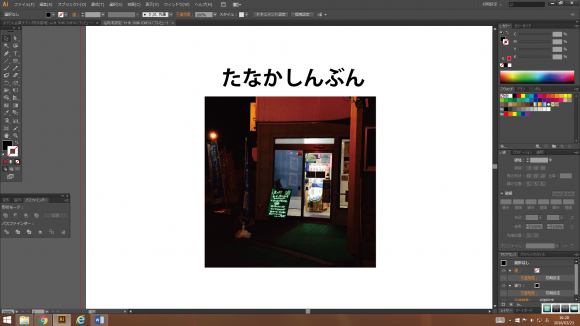
たなかしんぶん ってテキスト入力しました。ここまではカンタン。
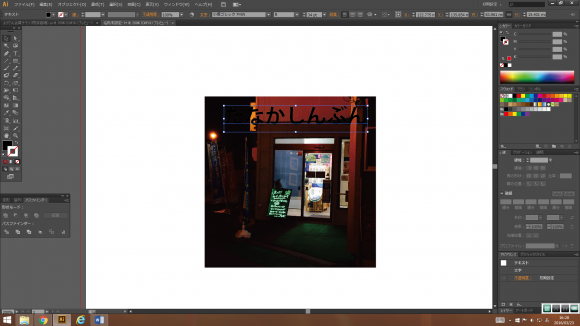
 このような写真のうえに「たなかしんぶん」っていう文字を重ねたい、とします。
このような写真のうえに「たなかしんぶん」っていう文字を重ねたい、とします。
ふつうにただ重ねると・・・
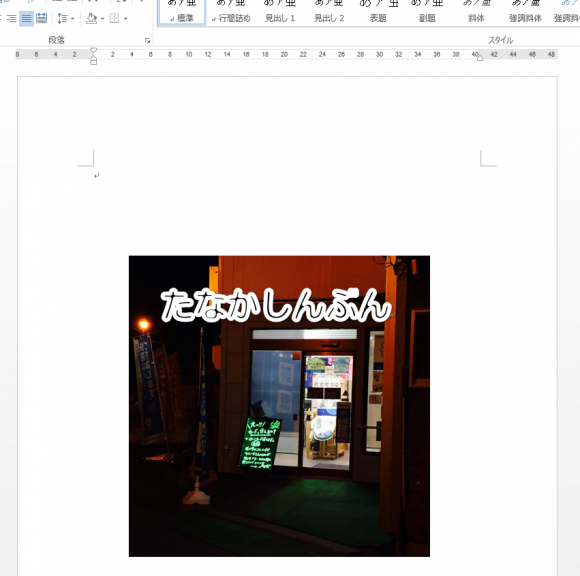
なので「たなかしんぶん」っていう文字に白いふちどりをしたい!
こういう状況のときがけっこうあったんです。
ワードで作っていたときはただ単に輪郭の色を変えるだけだと文字自体がつぶれてしまって読みにくくなっちゃうんです。
言ってる意味伝わってますか?
こういう状態になっちゃう。
輪郭だけが太くなって、中の文字部分に食い込んで読みにくい。輪郭もうちょっと太くしたら完全にただの白い文字のかたまりになっちゃう(笑)
っていう状況が使いにくくて、ワードでの作成にも限界を感じていました。
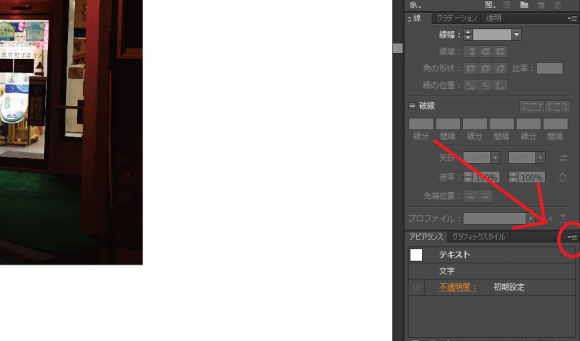
そこで、さきほどの「イラストレーター」の画面に戻ります。
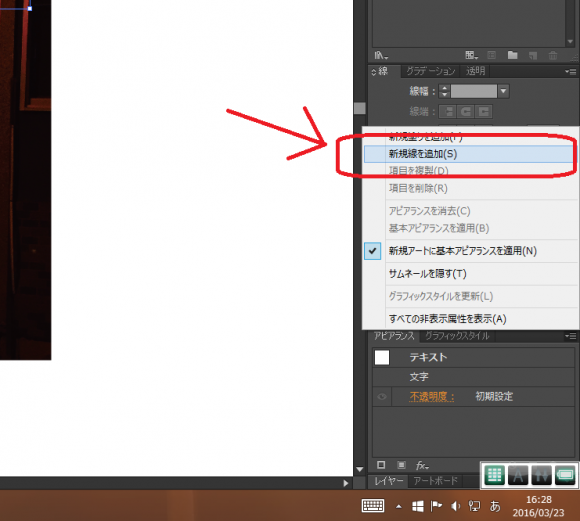
画面右下にあるこの赤丸で囲った部分をクリックして、
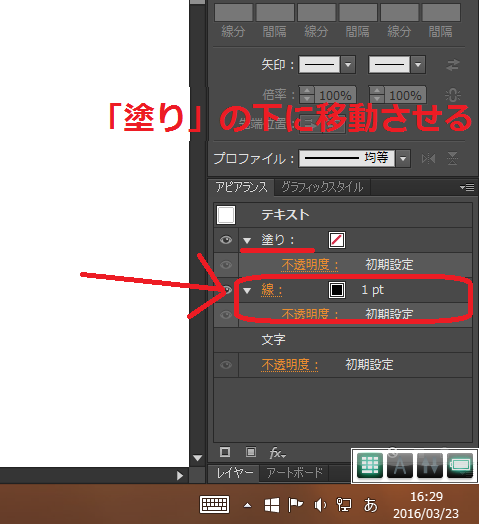
 「線」が追加されますが最初は「塗り」の上にレイアウトされて表示されるので「線」のところをクリックしながらドロップさせて下に移動し「塗り」の下になるようにします。
「線」が追加されますが最初は「塗り」の上にレイアウトされて表示されるので「線」のところをクリックしながらドロップさせて下に移動し「塗り」の下になるようにします。
あー、伝わっている感じが全くしない。
これ誰にも伝わっていない可能性がある(笑)
続けます。
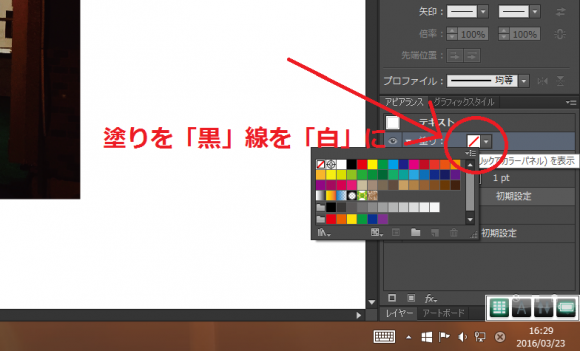
となると、「塗り」は黒のままにして「線」を白くすればいいですよね。
赤丸で囲ったところをクリックしてそれぞれの色を選択します。
でもまだ薄いですよね。細い白線。
これを太くします。
ワードで太くすると文字がつぶれましたが、「イラストレーター」の場合はつぶれませんよ。
この感動があまり伝わっていないような気がするのは何故だろう・・・
この機能を使ってやりたかったのはこれ
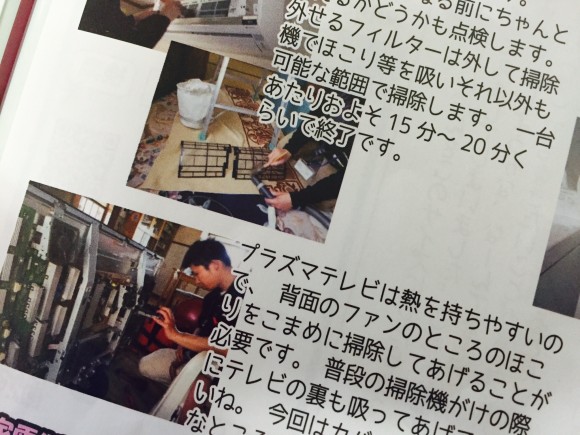
ニュースレター書いてると、写真とともにその写真の説明を書きますよね。その写真は何をしているところなのか、って。
ニュースレターの紙面スペースも限られており、たくさん写真を載せちゃうと文字入力のスペースも小さくなってくる。
そこでこの機能です。
多少写真に文字がかぶっても輪郭で色を変えていればけっこう見やすくなる!
実際の写真でご覧ください。
ここぞとばかりにこの「輪郭文字色変えて写真に重ねる作戦」を多用していました。
よくみると紙面の余白がたくさんあるし、これを使いたいためだけにやっていたのでは・・・という疑惑も浮上していますが、まあかなり便利な機能なんです。私にとっては。
*注意*
この重ねる作戦、文字の輪郭別の色にして目立たせる作戦、多用するとかなりダサい仕上がりになります。とってもクドイ読み物になっちゃうのでそのへんのバランスは気を付けてください(笑)
最初難しいけど触っていくうちに発見することもあるからとりあえず使ってみよう
という精神でやり始めました。
まだ使っていない「ボタン」(←ボタンって言わないと思うけどw)がたくさんあるし、そもそも私の作っているニュースレターはワードでも十分対応可能なレベル。なんですけど、自由自在にレイアウト変えれるところとかはやっぱりワードでは物足りないし、一度イラストレーターで作り始めたらもう戻れないっていう感覚になります。
わたしもはじめた時は参考書1冊だけ買って、あとはインターネット上で検索していろんな機能を調べながらやっていました。
これからもネットにはお世話になろうと思っています。
すごいですね、どんな小さな疑問でも調べたらほぼ解決。
なので、今日は私がイラストレーターを使い始めるきっかけになった便利な機能「アピアランス」の塗りと線の関係について書いてみました。
最後まで読んでくれた人はいるのかはなはだあやしい記事ですが、誰かひとりでも参考にしてくれたらうれしいです。
では、今日はおしまい。
また明日!